Scrimba Showcase
Weekly Dev Challenges

Scrimba is a fun and interactive way of learning to code. Scrimba provides an opportunity to practice coding through regular course challenges & Weekly Web Dev Challenges.
What could be better way to learn coding than Coding on real challenges? That's why, I am working on every coding challenge presented by Scrimba...👩💻
Challenge: Create An App Using Emojis

Using the HTML Drag and Drop API to create a COVID 19 Quiz app
Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
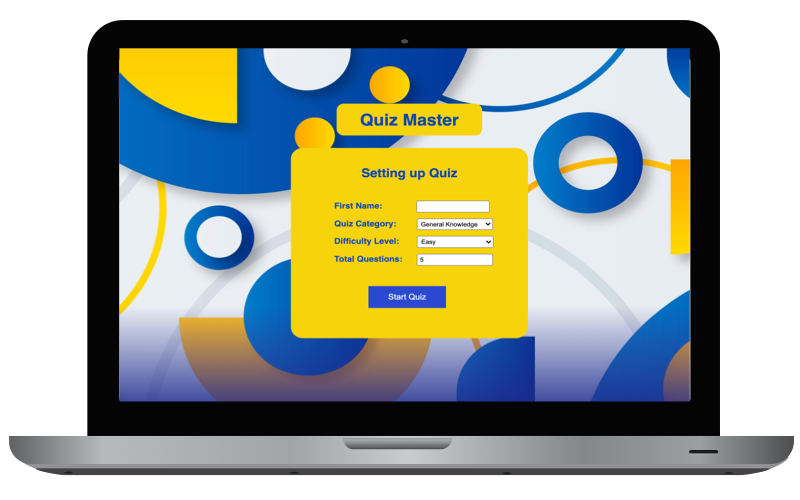
Challenge: Create a quiz app
Features
- Quiz App using a public API Open Trivia Database
- Provides an option to select quiz type.
- Provides an option to choose difficulty level.
- Indicates whether chosen answer is right or wrong.
- Calculates total score based on right/wrong answers.
- Displays a Congratulations/Sorry message based on user score.
- Fully responsive. Built with html, CSS & vanilla JS.
- Credit: Using background vector created by freepik as app background image.
Github Repo for the App & Live Demo
Challenge: Create an app using timer
Features
- User can set multiple timers to remind himself/herself about healthy habits
- A sound beeps once the timer ends.
- User can also select forest, rain or ocean sounds to play during the breaks.
- Using Flexbox and CSS Grid.
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
Challenge: Creat a Food App
Features
- App using Foodish API(https://foodish-api.herokuapp.com/)
- Fetch food pictures from multiple categories
- User can also select forest, rain or ocean sounds to play during the breaks.
- Using Flexbox and CSS Grid for styling.
Github Repo for the App & Live Demo
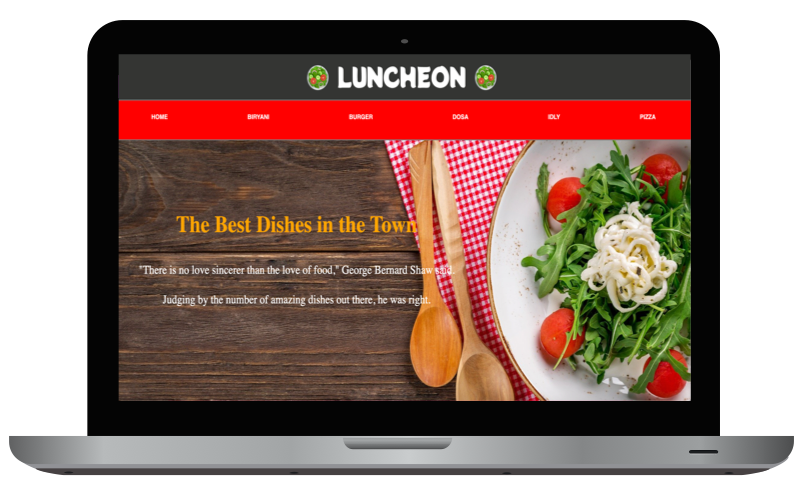
Challenge: Create a landing page

Using GSAP (GreenSock) to introduce animation effects
Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
Challenge: Budget Calculator App
Features
- A budgeting tool to tell the user whether or not they can afford an item
- Styling using CSS Flexbox
Github Repo for the App & Live Demo
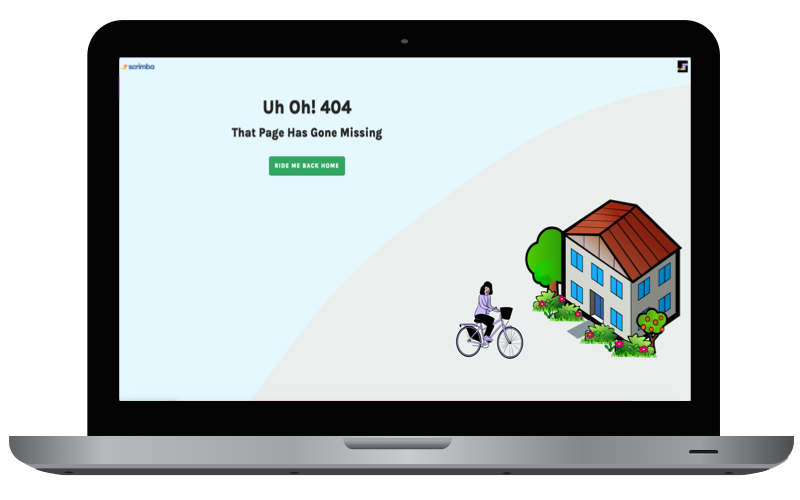
Challenge: Design Scrimba's 404 Page
Features
- Using CCS3 for animation effects.
- User can hover over the home page button to see animation in action
- Fully responsive. Built with html, CSS & vanilla JS.
- Credit: Using a hand-drawn illustration library Open Peeps and Pixabay for images.
Github Repo for the App & Live Demo
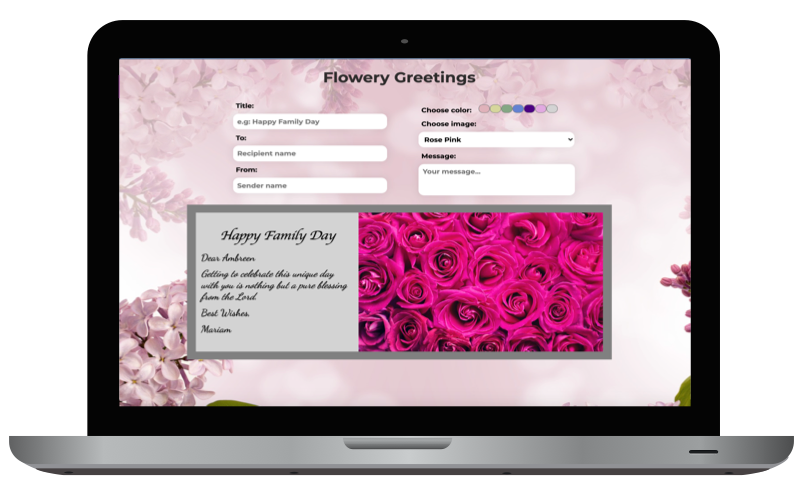
Challenge: Greeting Card Generator
Features
- User can create a custom greeting card
- User can select from a range of images
- User can chnage color theme based on image selection
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
Challenge: Style Buttons Using CSS

Using GSAP (GreenSock) to introduce animation effects
Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
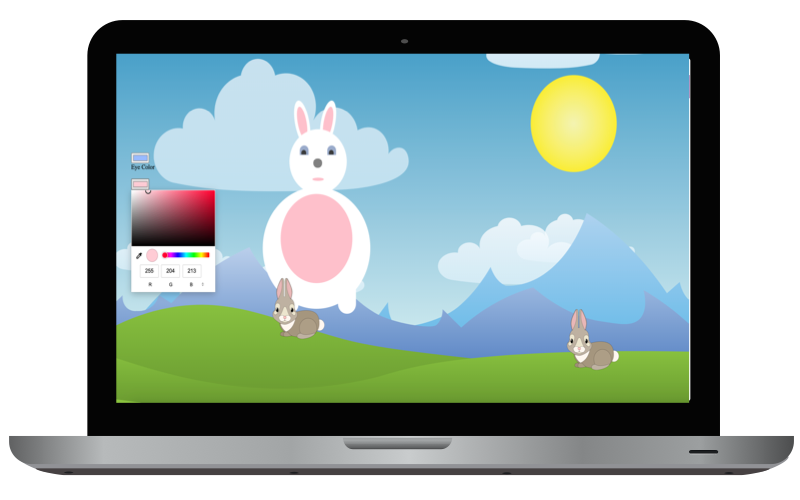
Challenge: Creat an interactive Rabbit
Features
- Create a Rabbit using CSS
- Enable the user to change Rabbit's Eye, Ear & Nose color.
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
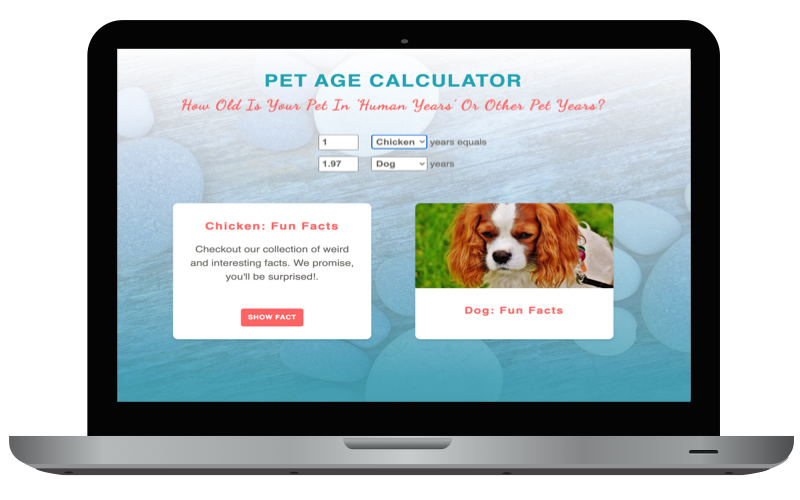
Challenge: Creat a Pet Age Calculator
Features
- Calculates how old is your pet in 'Human Years' or other 'Pet Years'
- Displays images for selected animals.
- When user hovers over the images, it flips and user can reveal 10 random fun facts about selected animals.
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
Challenge: Creat a Movie App
Features
- A movie App using a public film database
- Styling using Flexbox
- CSS Animations (use of transition)
- Dynamically generate html page content
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
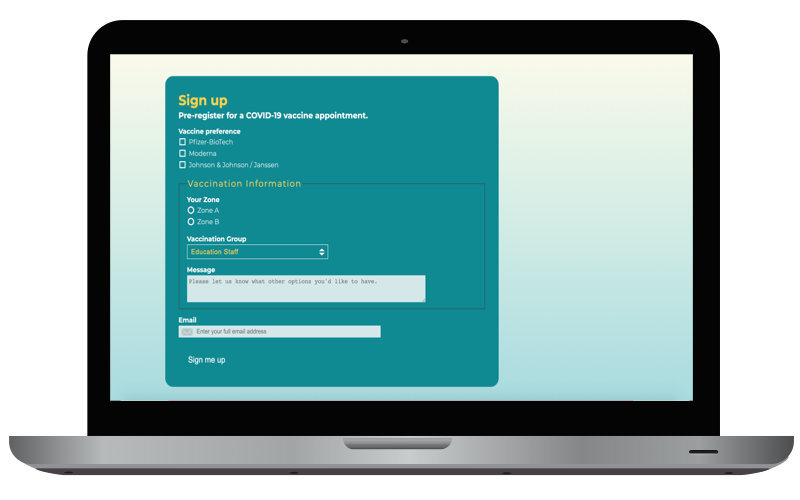
Challenge: Create a form
Features
- Applied custom stying to form elements
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
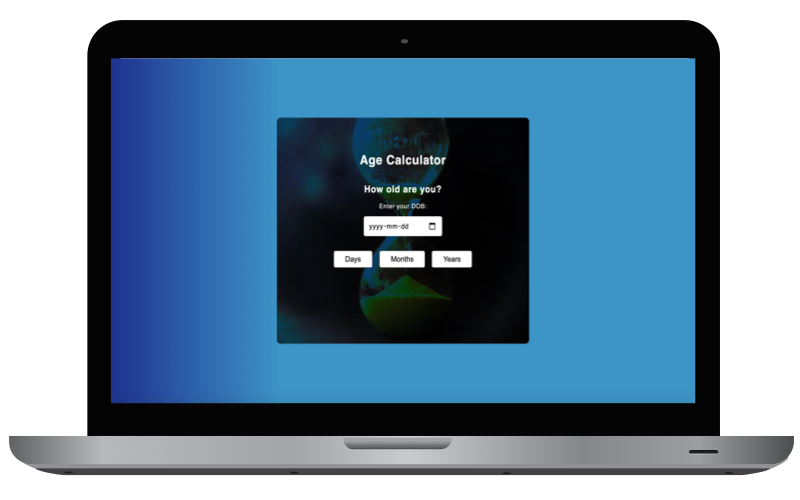
Challenge: Age Calculator
Features
- A calculator that can claculates your age in years, months and days
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo